BOOTSTRAP BOX-SIZING 1PX WIDTH
Form-elegant z-depth-1a -webkit-box-shadow. Covering popular subjects like HTML CSS JavaScript Python.

Css Box Sizing Messing With Form Heights Stack Overflow
Width and height utilities are generated from the sizes Sass map in _variablesscss.

. Sizing built with the latest Bootstrap 5. Form-control background-color. Width and height utilities are generated from the utility API in _utilitiesscssIncludes support for 25 50 75 100 and auto by default.
Sliderslider-horizontal slider-handle margin-left. 0 2px 5px 0 rgba55 161 255 026 0 4px 12px 0 rgba121 155 254 025. Here in this tutorial we are going to explain how you can create bootstrap vertical and horizontal divider.
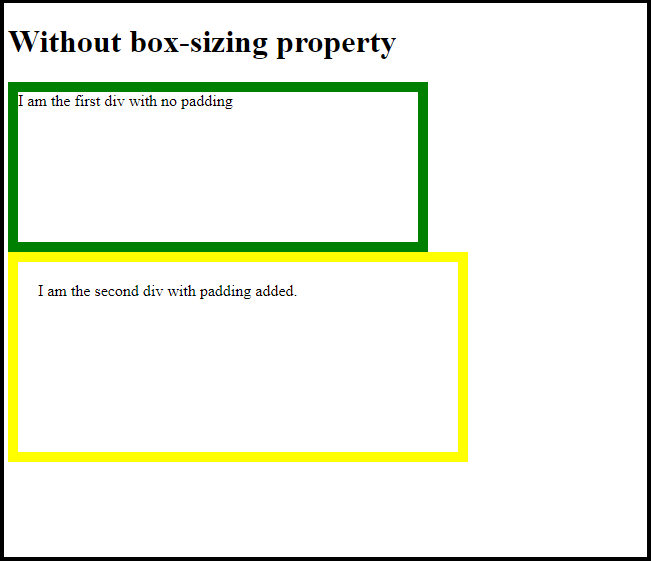
By default bootstrap has box-sizing and ruined my layout and i can not disable that. Max-width 100. If you set an elements width to 100 pixels that 100 pixels will include any border or padding you added and the content box will shrink to absorb that extra width.
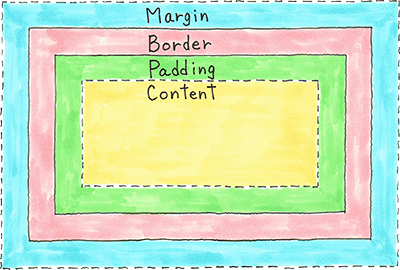
Set width for modal-dialog element. Border-box tells the browser to account for any border and padding in the values you specify for an elements width and height. You can also use max-width.
This tip dont work and after delete box-sizing layout work fine. You can add specific sizes if you need any size other than this. A Bootstrap Textarea is an input dedicated to a large volume of text.
You learned from the previous chapter that Bootstrap requires a containing element to wrap site contents. Classes to set up the width and height of an element. In order to increase or decrease the modal window height and width properties of Bootstrap you need to get the modal related classes and use desired values either in the.
Easily make an element as wide or as tall relative to its parent with our width and height utilities. I thought I could correct this with the CSS box-sizing property to incorporate the divs border into its width. It may be used in a variety of components like forms comment sections chats and forums.
Supports 25 50 75 and 100. Containers are used to pad the content inside of them and there are two container classes available. About CodeHim.
Relative to the parent. Free Web Design Code Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code scripts. Bootstrap Vertical and Horizontal Divider.
Bootstrap smooth scroll is an animated movement from a trigger - button link or any other clickable element - to another place of the same page. The container class provides a responsive fixed width container. We will explain this with example and demo.
Below are some examples explaining sizing in BootStrap and the classes available. Should they include padding and borders or not. You will then need to use media queries to overwrite the col-fixed and col-fluid grid classes based on the Bootstrap breakpoint sizes.
Row border-left. Its not working however. The container-fluid class provides a full width container spanning the.
The following example demonstrates setting width and height utilities for. The name attribute is needed to reference the form data after the form is submitted if. For instance use w-25 for remaining values replace 25 with those values for width utility and h-25 for remaining values replace 25 with those values for height utility.
Sliderslider-horizontal width. Panels are created with the panel class and content inside the panel has a panel-body class. Bootstrap Vertical and Horizontal Divider Dividers are basically used to create line which works as separator.
Changing Bootstrap 3 modal size properties. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Includes support for 25 50 75 and 100 by default.
Slider for Bootstrap slider display. Sliderslider-horizontal slider-track height. Modify those values as you need to generate different utilities here.
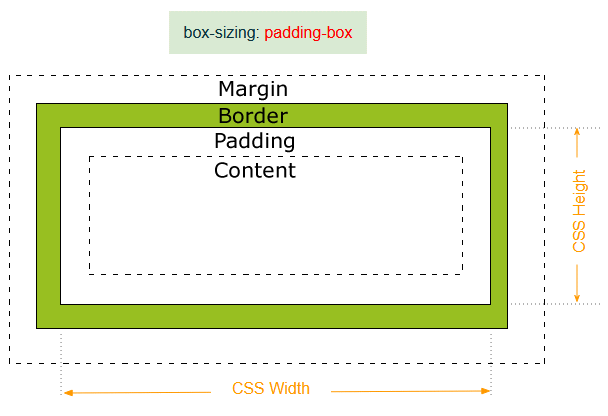
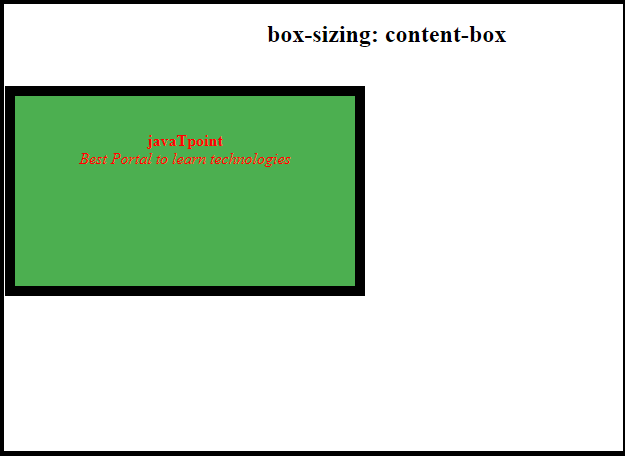
0 2px 5px 0 rgba55 161 255 026. The box-sizing property defines how the width and height of an element are calculated. Modify those values as you need to generate different utilities here.
However if you still want to customize the size of the modal window you can override the CSS width property of the modal-dialog class to resize the default modal. A panel in bootstrap is a bordered box with some padding around its content. All codes published on CodeHim are open source distributed under OSD-compliant license which grants all the rights to use study change and.
The width and height can be set for an element by using 25 50 75 100 and auto values. By default Bootstrap sizing includes supports for 25 50 75 and 100. By default Bootstrap modal are available in four different sizes small default large and extra-large.
Sliderslider-horizontal slider-selection height. Textarea can hold an unlimited number of characters and the text renders in a fixed-width font. The above styles will be used under mobile view.
This typically makes it much easier to size elements. 0 1px 1px rgba0 0 0 0075 inset.

Css3 Tutorials 5 Box Sizing Border Box Aka How To Fix The Box Model Youtube








0 Response to "BOOTSTRAP BOX-SIZING 1PX WIDTH"
Post a Comment